2019.03.08
Instagram Graph APIでInstagramの投稿JSONデータを取得
スタッフ

Instagram API廃止になり、Instagram Graph APIへ切り替える必要があるとの事で行った作業をまとめてみました。
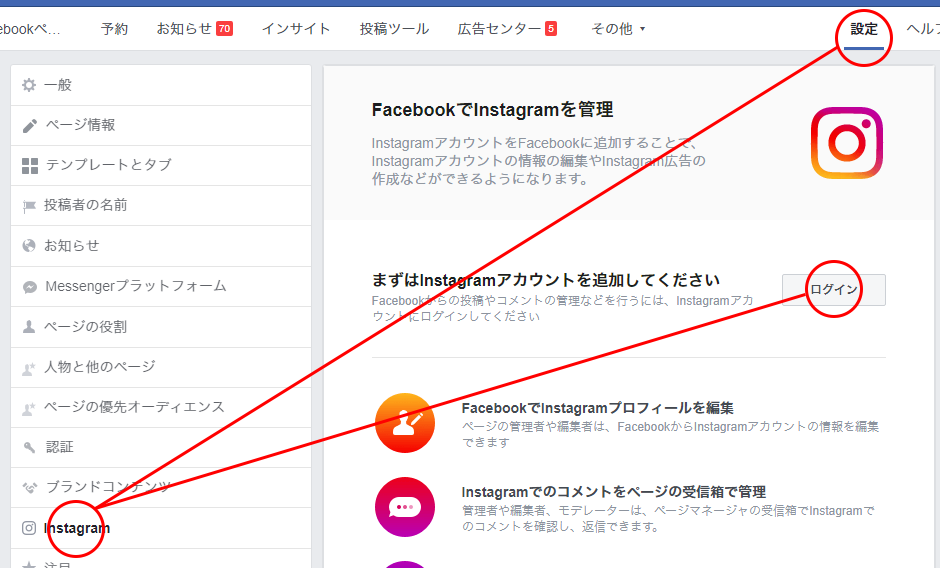
1.FacebookページからInstagramアカウントを連携させる
https://www.facebook.com/
該当のFacebookページから「設定」→「Instagram」→「ログイン」します。

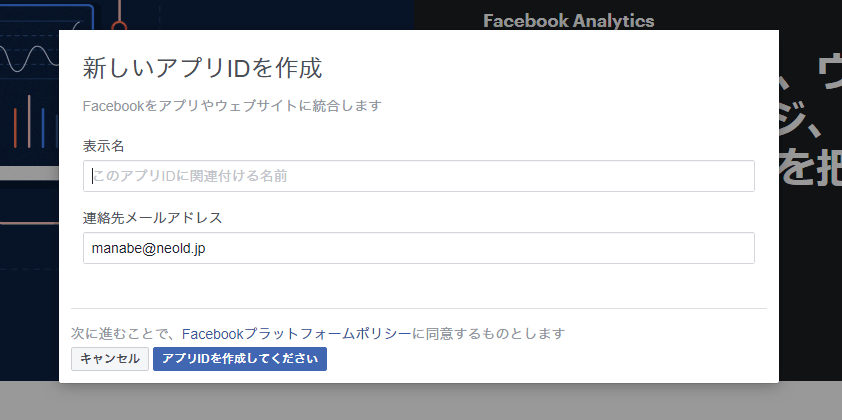
2.Facebook for Developersでアプリを作成
https://developers.facebook.com/
でアプリを作成します。

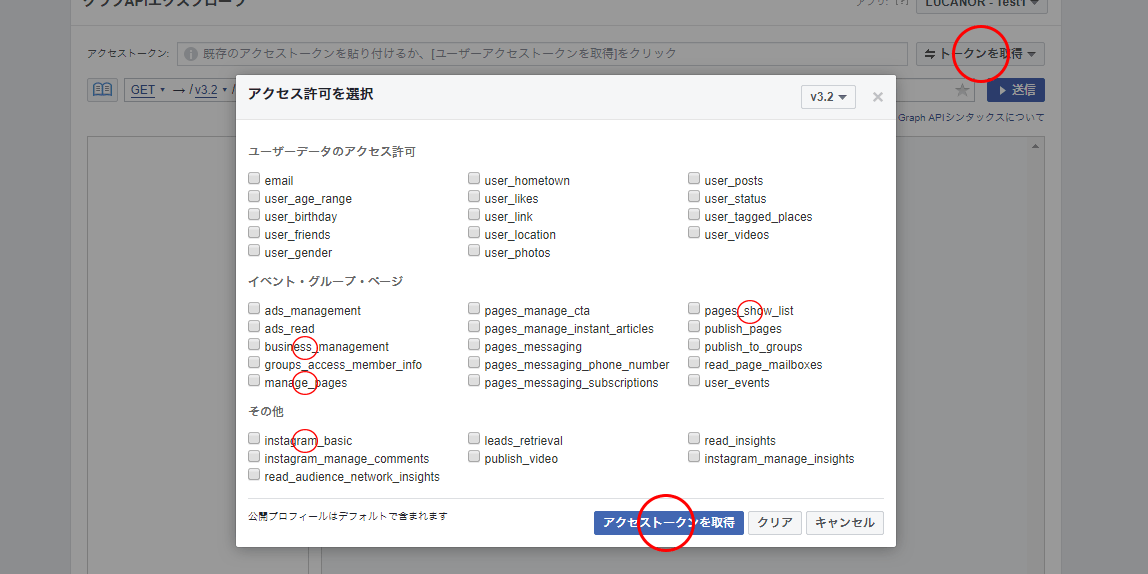
3.Facebook for Developersでトークン作成
https://developers.facebook.com/tools/explorer/
で「トークンを取得」→「ユーザーアクセストークンを取得」からトークンを発行します。
「business_management」、「manage_pages」、「pages_show_list」、「instagram_basic」を選択し
「アクセストークンを取得」ボタンを押します。

アドレスバーに表示されたアクセストークン【トークン1】を取得。
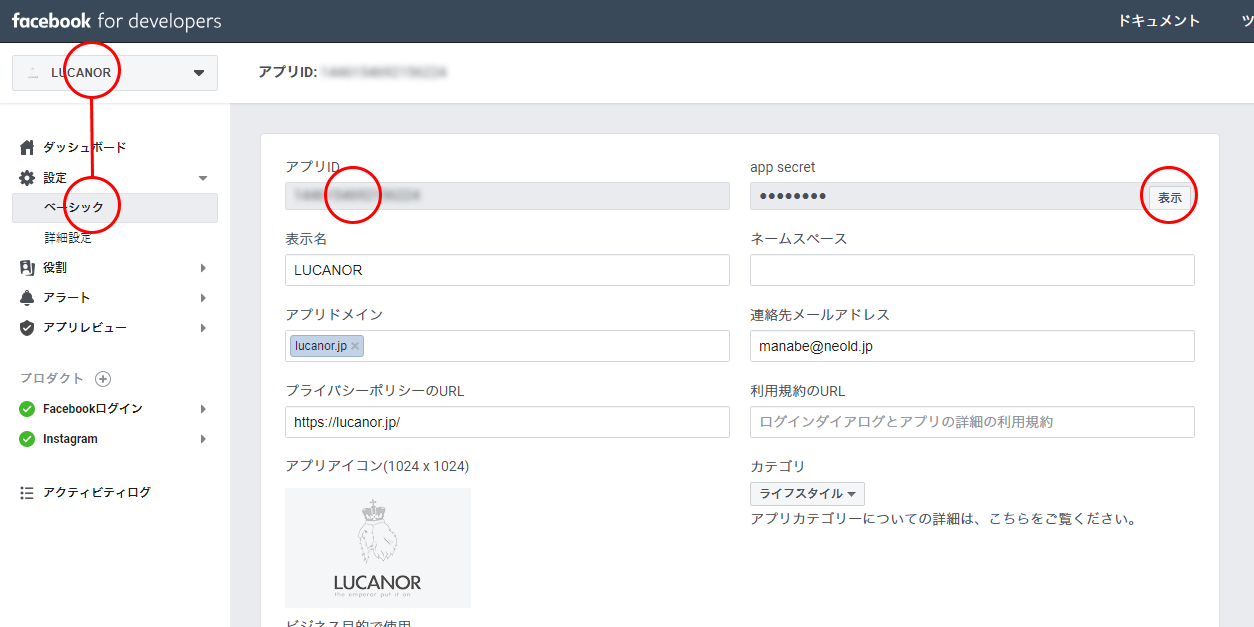
4.(3)で取得した【トークン1】の期限延長
作成したアプリから「設定」→「ベーシック」で【アプリID】【app secret】を取得。

以下のURLにアクセスします。
https://graph.facebook.com/v3.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app_secret】&fb_exchange_token=【トークン1】
ここで表示される”access_token”【トークン2】を取得して以下のURLにアクセスします。
https://graph.facebook.com/v3.0/me?access_token=【トークン2】
ここで表示される【id】先ほどの【トークン2】を使い、次のURLにアクセスします。
https://graph.facebook.com/v3.0/【id】/accounts?access_token=【トークン2】
JSONデータが表示されるので該当のページaccess_token”【トークン3】を取得します。
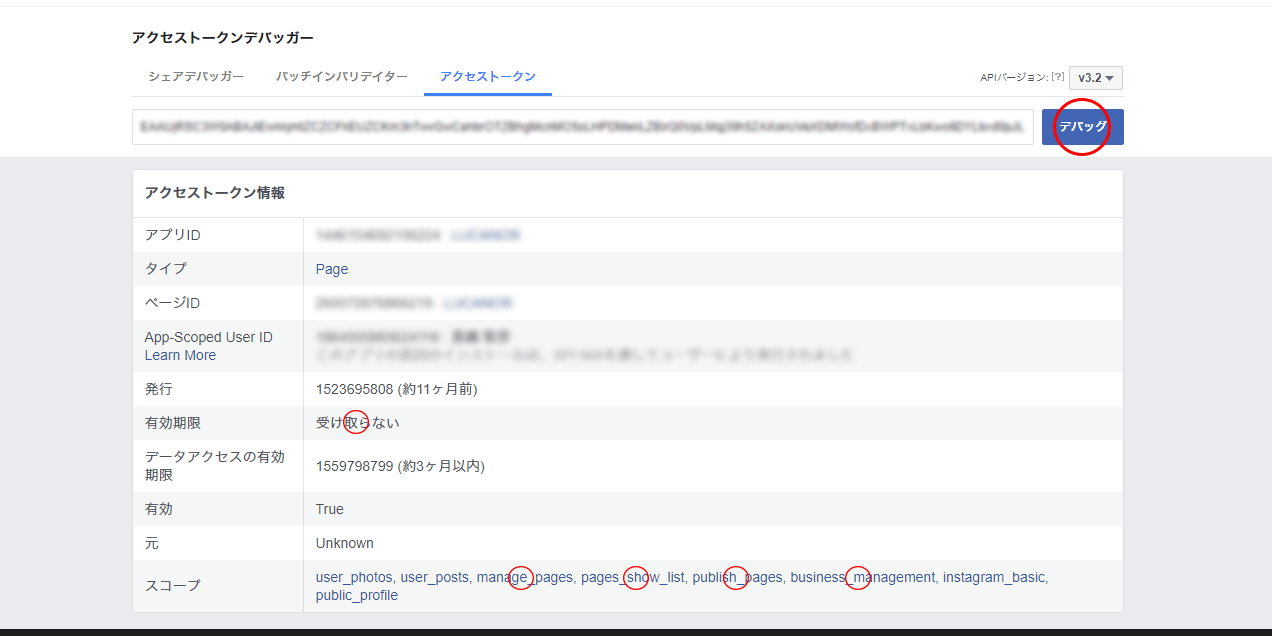
5.トークンを確認してみる
https://developers.facebook.com/tools/debug/accesstoken/
で【トークン3】をデバックし「有効期限:受け取らない」「スコープ:(3)で選択したアクセス権」となっているか確認します。

6.Instagram Business Accountを取得する
https://developers.facebook.com/tools/explorer/
でアクセストークン欄に【トークン3】、アドレスバーに「me?fields=instagram_business_account」を入力し送信します。
“instagram_business_account”の”id”【IBA】を取得します。

7.Instagramの投稿JSONデータを取得する
以下のURLにアクセスするとインスタグラム投稿のJSONデータが表示されます。
https://graph.facebook.com/v3.0/【IBA】?fields=name%2Cmedia.limit(【件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=【トークン3】





